一: 安装sortablejs
npm install sortablejs --save

二: 页面使用
这里项目只需要一个地方用到,就没有封装成组件,直接在用到的.vue文件中写了。
在使用的 .Vue 文件中导入
import { default as Sortable, SortableEvent } from "sortablejs";
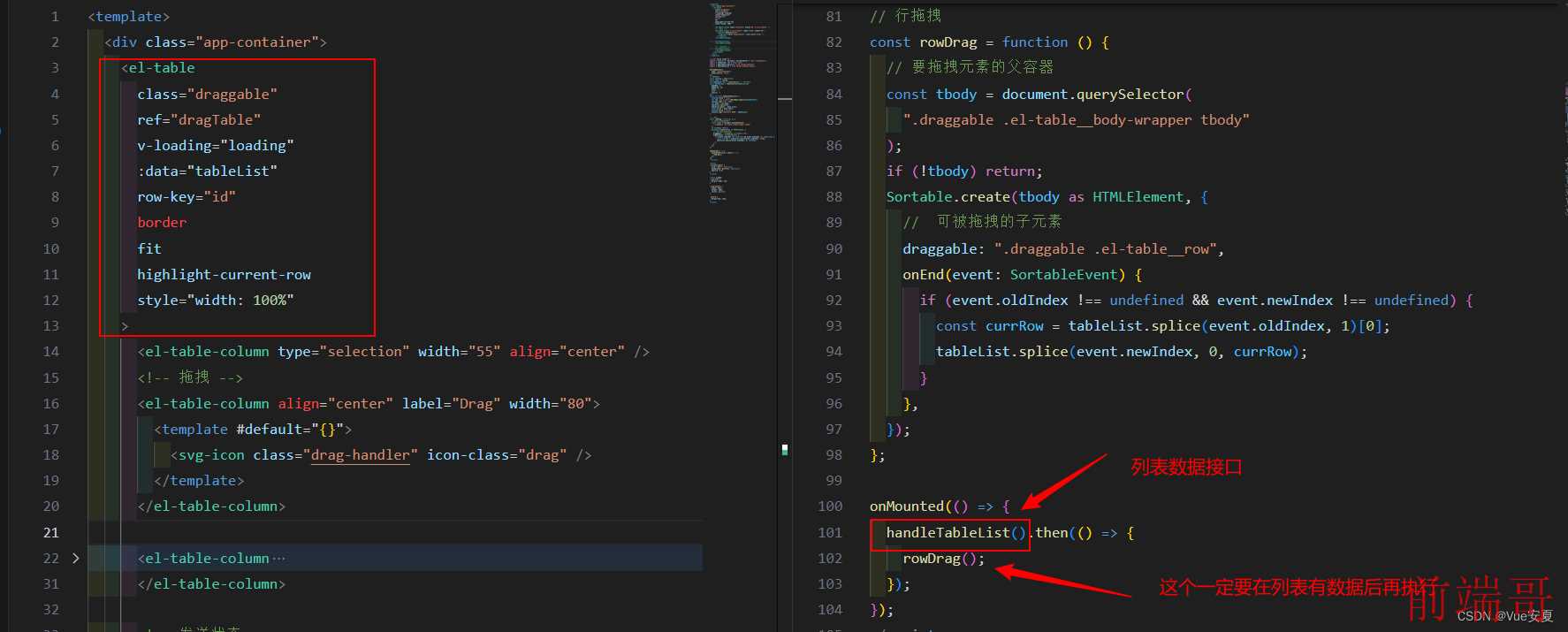
看下图:
注意事项:el-table需要配置 row-key 且保持唯一性,不然会出现排序不对的情况

rowDrag方法:
// 行拖拽 const rowDrag = function () { // 要拖拽元素的父容器 const tbody = document.querySelector( ".draggable .el-table__body-wrapper tbody" ); if (!tbody) return; Sortable.create(tbody as HTMLElement, { // 可被拖拽的子元素 draggable: ".draggable .el-table__row", onEnd(event: SortableEvent) { if (event.oldIndex !== undefined && event.newIndex !== undefined) { const currRow = tableList.splice(event.oldIndex, 1)[0]; tableList.splice(event.newIndex, 0, currRow); } }, }); };
效果如下:
图标不能使用,自己可以更换了,这个无所谓啦。

三 : 下面是封装成组件使用
还不够完善,可以根据自己的需求进行修改。
dragTable 组件代码如下:
<template> <div class="t-table" ref="table_ref"> <el-table class="draggable" ref="tables" :data="state.tableData" row-key="id" border fit highlight-current-row style="width: 100%" > <!-- 拖拽 --> <el-table-column align="center" label="" width="80"> <template #default="{}"> <i-ep-fold style="cursor: move" /> </template> </el-table-column> <template v-for="item in state.tableHeaders" :key="item.id"> <el-table-column :property="item.property" :min-width="item.width" align="center" show-overflow-tooltip > <template #header> <p style="margin: 0; display: flex; justify-content: center"> {{ item.label }} </p> </template> </el-table-column> </template> </el-table> </div> </template> <script setup lang="ts" name="dragTable"> import { ref, watch, reactive, onMounted } from "vue"; import { default as Sortable, SortableEvent } from "sortablejs"; const props = defineProps<{ // 列表数据 table: any; // 表头数据 headers: { id: string; property: string; width: string; label: string; show: boolean; }[]; }>(); // 初始化数据 const state = reactive({ tableData: props.table, tableHeaders: props.headers, }); // 获取el-table ref const tables: any = ref<HTMLElement | null>(null); // 获取t-table ref const table_ref: any = ref<HTMLElement | null>(null); // 抛出事件 在 应用的.Vue 文件做相应的操作 const emits = defineEmits(["rowSort"]); // 监听移动的 表格数据 重新赋值 watch( () => props.table, (val) => { console.log("watch val", val); state.tableData = val; }, { deep: true } ); onMounted(() => { console.log("state.tableData >>>", state.tableData); console.log("state.tableHeaders >>>", state.tableHeaders); initSort(); }); // 行拖拽 const initSort = () => { const el = table_ref.value.querySelector(".el-table__body-wrapper tbody"); // console.log('3333', el) Sortable.create(el, { animation: 150, // 动画 onEnd: (event: SortableEvent) => { if (event.oldIndex !== undefined && event.newIndex !== undefined) { const curRow = state.tableData.splice(event.oldIndex, 1)[0]; state.tableData.splice(event.newIndex, 0, curRow); emits("rowSort", state.tableData); } }, }); }; </script>
在 .Vue 文件中的使用 及 页面父传子的数据
1. 导入组件
import dragTable from "@/components/DragTable/index.vue";
2. 使用组件
<dragTable :table="tableList" :headers="initialHeaders" @rowSort="handleRowSort" />
3. 在 .Vue 文件里的数据及方法
列表数据就根据自己后端返回的数据直接传递就行。
表头数据如下:
let initialHeaders = reactive([ { id: "1", property: "id", width: "88", label: "ID", show: true, }, { id: "2", property: "name", width: "121", label: "111", show: true, }, { id: "3", property: "thumb", width: "139", label: "222", show: true, }, { id: "4", property: "icon", width: "99", label: "333", show: true, }, ]);
handleRowSort() 这个事件每次更改列表的排序就会触发,在使用组件的 .Vue 文件上就能进行一些相应的需求操作
const handleRowSort = () => { console.log("应用的.Vue 文件做相应的操作"); };
组件使用的效果图如下:
样式可以根据自己需求进行调整,这个小问题啦,功能实现就好。


