绑定事件处理器
1、.bind()
绑定一个事件
为元素绑定一个事件处理程序,也就是说给元素添加一个事件,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="jQuery.js"></script> </head> <body> <button id="btn">按钮</button> </body> <script> $(function(){ // bind(事件类型,处理函数,布尔类型) 第三个参数可省略 // False是阻止冒泡事件, // true为默认事件,也就是冒泡事件,也就是浏览器会有一个自动 // 的事件处理,比如有一个a链接,点击就会跳转) $("#btn").bind("click",function(){ alert("啊啊啊"); }); }) // bind 这个方法已经不使用了,追加的是on()方法。 //是将事件处理程序绑定到document的首选方法 </script> </html>

绑定两个事件
还可以同时绑定两个事件,是互相不会覆盖的,
$("#btn").bind("click mouseover",function(){
alert("啊啊啊");
});
})

绑定不同事件,显示不同内容
$(function(){
$("#btn").bind({
click:function(){
alert("click");
} ,
mouseover:function(){
alert("mouseover");
}
})
})

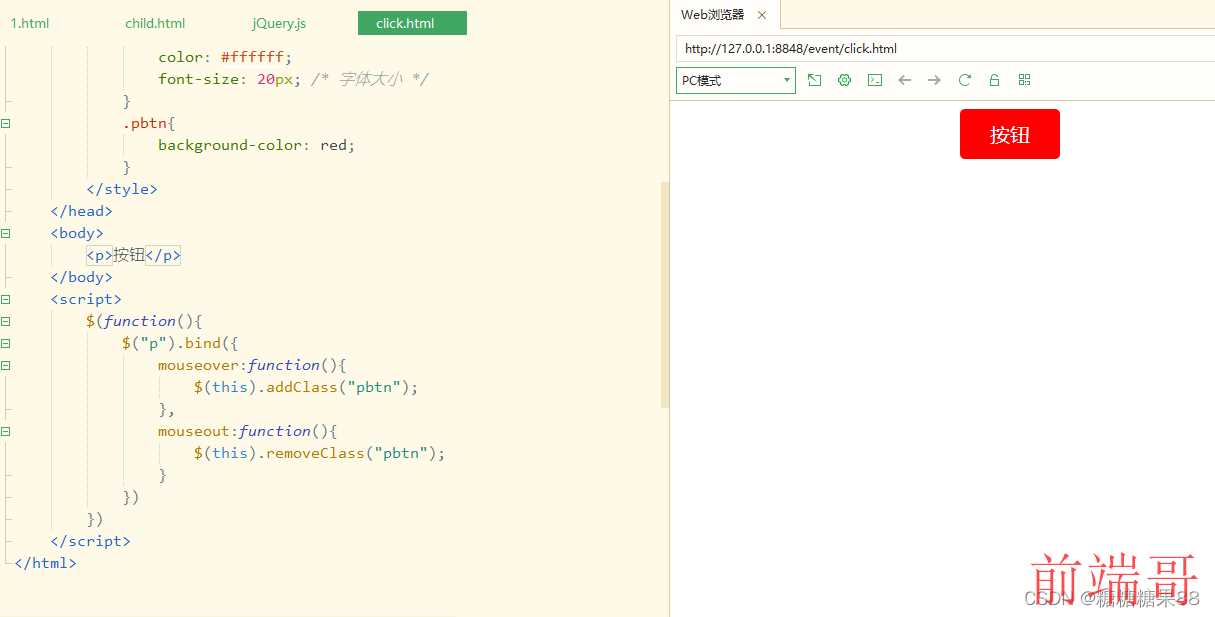
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="jQuery.js"></script> <style> p{ width: 100px; height: 50px; background-color: darkcyan; border-radius: 5px; text-align: center; line-height: 50px; /* 垂直居中 */ margin: 0 auto; /* 居于浏览器中间 上下为0,左右自动*/ color: #ffffff; font-size: 20px; /* 字体大小 */ } .pbtn{ background-color: red; } </style> </head> <body> <p>按钮</p> </body> <script> $(function(){ $("p").bind({ mouseover:function(){ $(this).addClass("pbtn"); }, mouseout:function(){ $(this).removeClass("pbtn"); } }) }) </script> </html>

toggleClass()简化
利用toggleClass()简化,同等效果
$("p").bind("mouseover mouseout",function(){
// toggleClass("pbtn")如果有这个类名就去掉,没有就增加
$(this).toggleClass("pbtn")
})
2、.delegate()
事件委托
参数有三个(选择器,事件类型,处理函数)
常用为ul和li标签组合
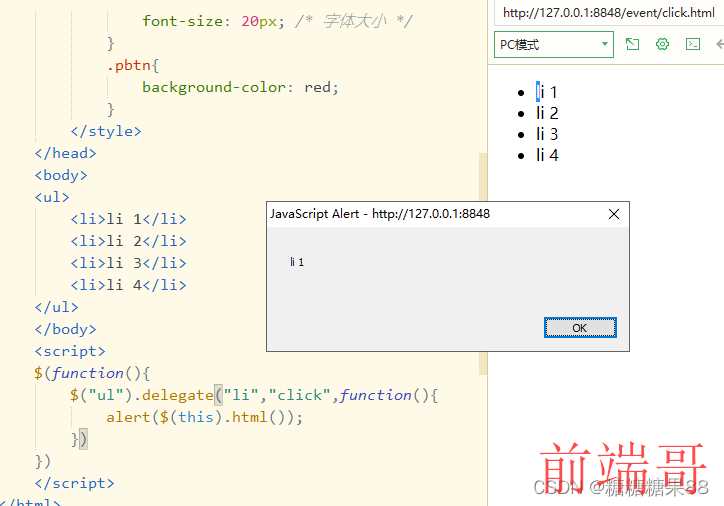
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="jQuery.js"></script> </head> <body> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> </ul> </body> <script> $(function(){ $("ul").delegate("li","click",function(){ alert($(this).html()); }) }) </script> </html>

3、.off()移除
var fn=function(){
alert("hahah");
}
$("div").on("click mouseover","p",fn);
$("div").off();
会发现,on事件绑定的效果被移除掉了。
4、.on()添加
bind()和delegate()都可以用on()事件来代替
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="jQuery.js"></script> </head> <body> <button id ="btn">button</button> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> </ul> </body> <script> $(function(){ // $("ul").delegate("li","click",function(){ // alert($(this).html()); // }) $("#btn").on("click",function(){ alert("haha"); }); $("ul").on("click","li",function(){ alert($(this).html()); }) }) </script> </html>
绑定多个事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="jQuery.js"></script> <style> p{ width: 100px; height: 60px; background-color: red; } </style> </head> <body> <button id ="btn">button</button> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> </ul> <p>hahah</p> </body> <script> $(function(){ // $("ul").delegate("li","click",function(){ // alert($(this).html()); // }) $("#btn").on("click",function(){ alert("haha"); }); $("ul").on("click","li",function(){ alert($(this).html()); }); $("p").on("mouseover mouseout ",function(){ alert("hahah"); }) }) </script> </html>
方法二
var fn=function(){
alert("hahah");
}
$("div").on("click mouseover","p",fn);
5、.one()
为元素的事件添加处理函数,处理函数在那个元素上,那种事件类型,最多处理一次,常用作引导页,因为引导页只执行一次
<script> $(function(){ $("p").one("click",function(){ alert("hahah"); }) }) </script>
会发现,点击一次会有alert效果,再次点击则不会触发。
6、.unbind()
为bind()的移除事件,和off()用法一样。
7、.undelegate()
为delegate()的移除事件,和off()用法一样。

