使用FileReader对象读取文件内容,最后将文件内容进行处理使用
<template> <a-upload :accept="acceptType.toString()" :showUploadList="false" :before-upload="beforeUpload" :customRequest="customUpload"> <i class="iconfont icon-daoru icon-size icon-hover"></i> </a-upload> </template> <script> const acceptType = ['application/json']; const dataFn: any = ref(); const beforeUpload = (file) => { dataFn.value = () => { return new Promise((resolve, reject) => { console.log(file); if (acceptType.find((type) => type === file.type)) { resolve(true); } else { message.warn('请上传正确格式文件'); reject(false); } }).finally(() => {}); }; }; // 自定义上传 const customUpload = (data) => { dataFn .value() .then((res) => { console.log(data, res); if (res) { const reader = new FileReader(); console.log(reader); reader.onload = (e) => { const fileContent = e.target.result; console.log(fileContent, JSON.parse(fileContent)); }; reader.readAsText(data.file); } }) .catch((_err) => {}); }; </script>
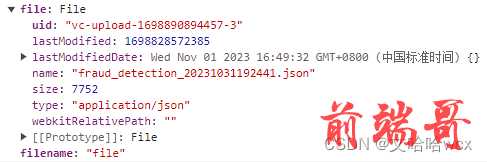
reader.readAsText(data.file)中data.file的数据格式为