原理
通过watch监听聊天内容的加载,一旦加载完成或者数据更新触发vue的数据监听时,就重新修改【滚动滑钮到滚动条顶部的距离=滚动条的高度】,从而实现定位到底部的效果。
实现
1、布局
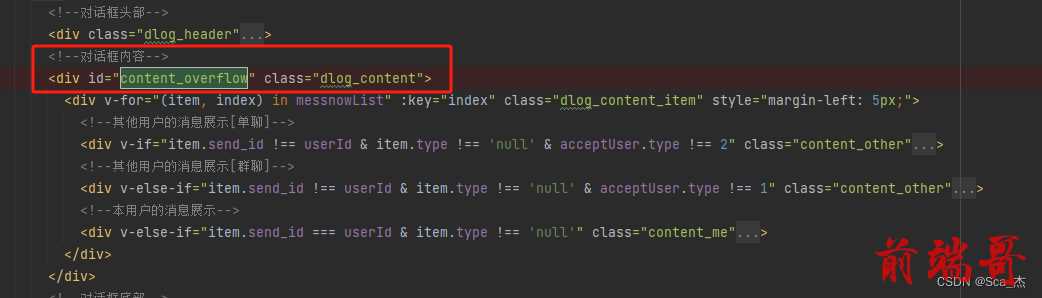
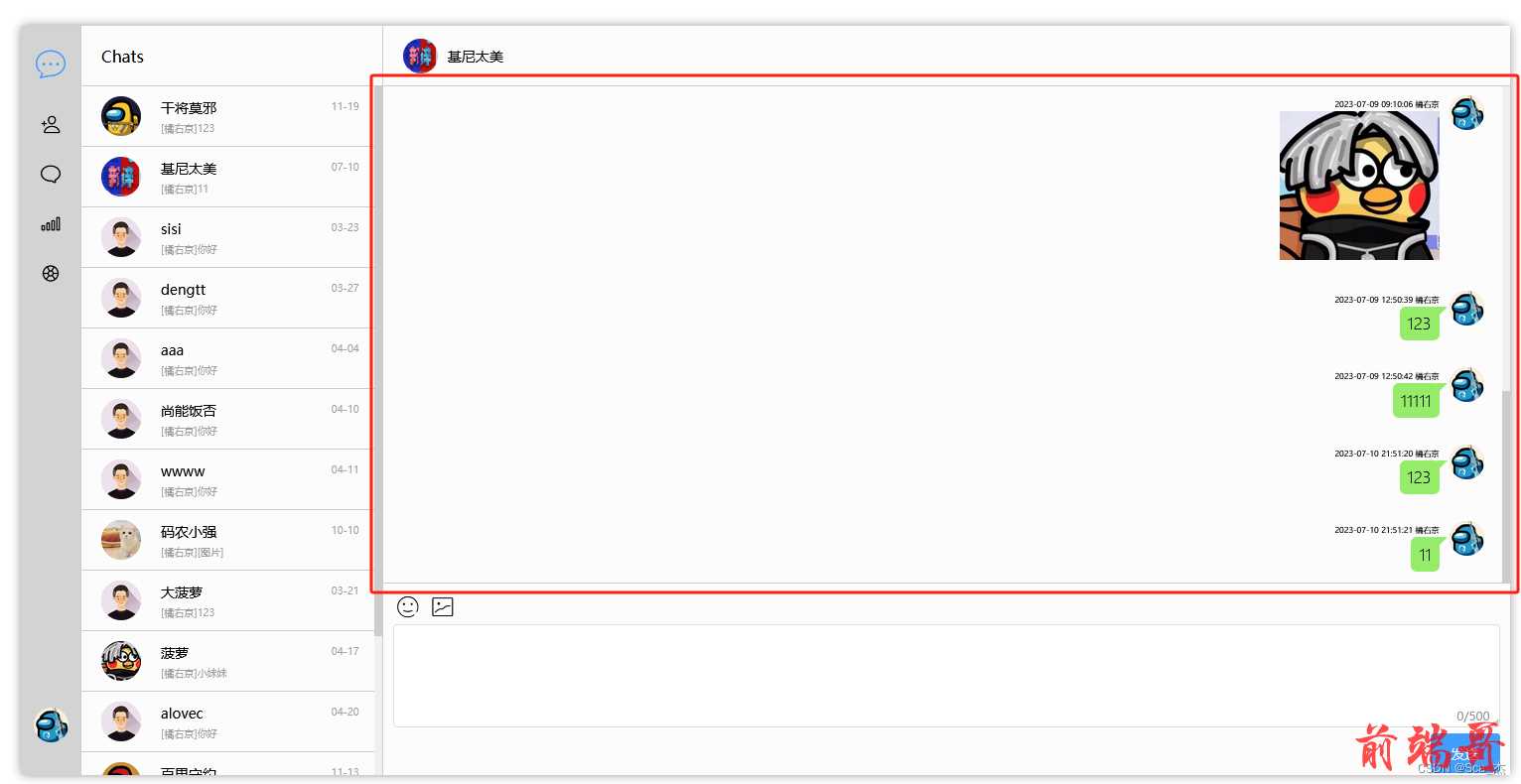
新建一个div(聊天框,如下),给他一个id,一会要用到


然后记得给这个div的y轴一个滚动条,如下:
.dlog_content{ overflow-y: auto; overflow-x: hidden; }
2、JavaScript代码(核心)
这里的messnowList是我的消息储存集合,用于判断数据变化,这个可以根据你实际情况修改,通过id绑定刚才的聊天框div,然后修改实现定位底部
<script> export default { data () { }, watch: { // 监听当前消息列表,更新时,保持滚动条位于底部 messnowList: function scrollToBottom () { this.$nextTick(() => { var message = document.getElementById('content_overflow') // 滚动滑钮到滚动条顶部的距离=滚动条的高度 message.scrollTop = message.scrollHeight }) } } } </script>

