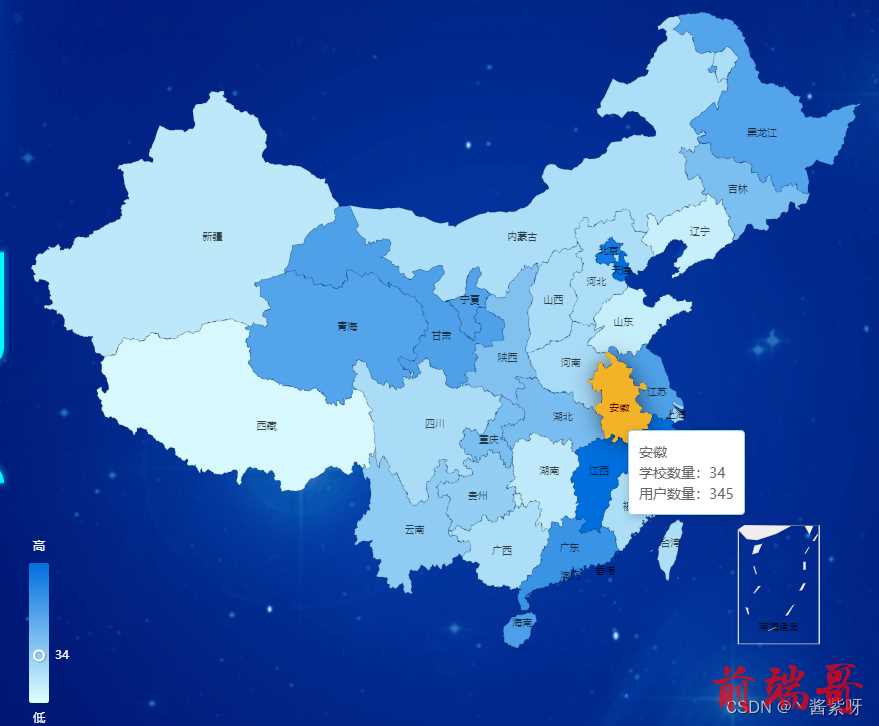
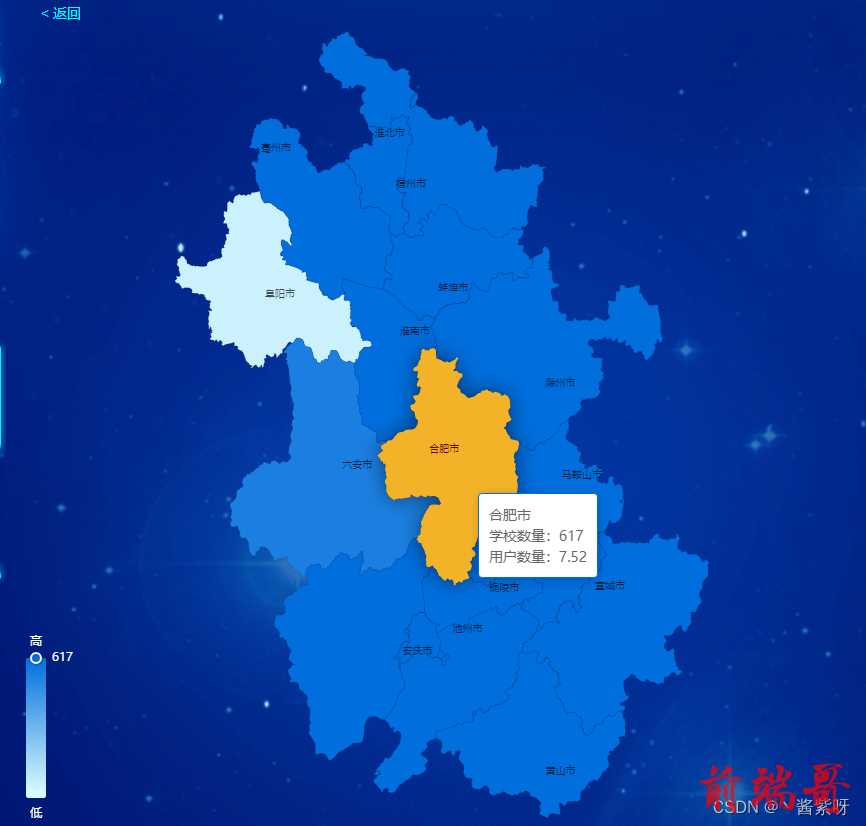
这是我项目中用到的示例图:


原理:创建两个省份的数组,在点击某个省份的时候,遍历获取对应省份的数据js,并加载此数据js,同时重新初始化echarts渲染此省份的数据效果
1.省份数组,用于遍历获取对应城市js包
var provinces = ['shanghai', 'hebei','shanxi','neimenggu','liaoning','jilin','heilongjiang','jiangsu','zhejiang','anhui','fujian','jiangxi','shandong','henan','hubei','hunan','guangdong','guangxi','hainan','sichuan','guizhou','yunnan','xizang','shanxi1','gansu','qinghai','ningxia','xinjiang', 'beijing', 'tianjin', 'chongqing', 'xianggang', 'aomen', 'taiwan']; var provincesText = ['上海', '河北', '山西', '内蒙古', '辽宁', '吉林','黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东','河南', '湖北', '湖南', '广东', '广西', '海南', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '北京', '天津', '重庆', '香港', '澳门', '台湾'];
2.echart的点击事件后通过遍历获取对用的js用于加载
并且获取对应省份数据重新初始化
myChart.on('click', function (params) { // alert(params.name); //遍历取到provincesText 中的下标 去拿到对应的省js for(var i= 0 ; i < provincesText.length ; i++ ){ if(params.name == provincesText[i]){ //显示对应省份的方法 showProvince(provinces[i],provincesText[i]) break ; } } }); function showProvince(pName, Chinese_){ //这写省份的js都是通过在线构建工具生成的,保存在本地,需要时加载使用即可,最好不要一开始全部直接引入。 loadBdScript('$'+pName+'JS','js/province/'+pName+'.js',function(){ //初始化echarts:具体代码参考上面初始化中国地图即可,这里不再重复。 console.log(app) app.isback = true myChart.dispose() app.provinceMap(Chinese_); }); } //加载对应的JS function loadBdScript(scriptId, url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if (script.readyState){ //IE script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){ script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function(){ callback(); }; } script.src = url; script.id = scriptId; document.getElementsByTagName("head")[0].appendChild(script); };
3.点击顶部返回国家地图
(因为我是外部引入vue写的,直接重新运行国家地图的方法即可)
// 返回到国家地图 backLink(){ this.isback = false this.chinaMap() },
4.整个测试流程完整的示例代码如下:
mounted() { this.chinaMap() }, methods: { // 返回到国家地图 backLink(){ this.isback = false this.chinaMap() }, //模拟国家数据, 获取国家数据的方法 chinaMap() { // 临时数据 var dataList=[ {name: '北京', value: 92, UserCount: 675} ,{name: '安徽', value: 34, UserCount: 345} ,{name: '福建', value: 23, UserCount: 23} ,{name: '甘肃', value: 65, UserCount: 43} ,{name: '广东', value: 74, UserCount: 845} ,{name: '广西', value: 23, UserCount: 45} ,{name: '贵州', value: 34, UserCount: 84} ,{name: '海南', value: 66, UserCount: 457} ,{name: '河北', value: 23, UserCount: 78} ,{name: '河南', value: 25, UserCount: 845} ,{name: '黑龙江', value: 63, UserCount: 367} ,{name: '湖北', value: 46, UserCount: 63} ,{name: '湖南', value: 15, UserCount: 345} ,{name: '吉林', value: 45, UserCount: 64} ,{name: '江苏', value: 65, UserCount: 744} ,{name: '江西', value: 135, UserCount: 94} ,{name: '辽宁', value: 11, UserCount: 356} ,{name: '内蒙古', value: 23, UserCount: 23} ,{name: '宁夏', value: 64, UserCount: 123} ,{name: '青海', value: 63, UserCount: 178} ,{name: '山东', value: 12, UserCount: 25} ,{name: '山西', value: 24, UserCount: 74} ,{name: '陕西', value: 43, UserCount: 22} ,{name: '上海', value: 28, UserCount: 74} ,{name: '四川', value: 24, UserCount: 745} ,{name: '天津', value: 122, UserCount: 54} ,{name: '西藏', value: 4, UserCount: 234} ,{name: '新疆', value: 16, UserCount: 111} ,{name: '云南', value: 36, UserCount: 34} ,{name: '浙江', value: 296, UserCount: 34} ,{name: '重庆', value: 45, UserCount: 62} ,{name: '香港', value: 73, UserCount: 34} ,{name: '澳门', value: 85, UserCount: 234} ,{name: '台湾', value: 23, UserCount: 250} ] setTimeout(()=>{ this.getPushedMap(dataList, 'china') },1000) }, // 模拟安徽, provinceMap(names){ // 请求方法拿到安徽省的数据后 var dataList = [{ name: "黄山市", value: 896, UserCount: "10.92" }, { name: "宣城市", value: 1520, UserCount: "10.51" }, { name: "滁州市", value: 779, UserCount: "9.50" }, { name: "六安市", value: 88, UserCount: "8.96" }, { name: "池州市", value: 631, UserCount: "7.69" }, { name: "合肥市", value: 617, UserCount: "7.52" }, { name: "阜阳市", value: 10, UserCount: "6.52" }, { name: "芜湖市", value: 100, UserCount: "5.91" }, { name: "马鞍山市", value: 480, UserCount: "5.85" }, { name: "安庆市", value: 464, UserCount: "5.66" }, { name: "蚌埠市", value: 429, UserCount: "5.23" }, { name: "亳州市", value: 3277, UserCount: "4.60" }, { name: "铜陵市", value: 555, UserCount: "3.51" }, { name: "淮南市", value: 243, UserCount: "2.96" }, { name: "淮北市", value: 999, UserCount: "2.85" }, { name: "宿州市", value: 1461, UserCount: "1.78" }] setTimeout(()=>{ this.getPushedMap(dataList, names) },1000) }, getPushedMap(dataList, names) { var myChart = echarts.init(document.querySelector(".map")); var provinces = ['shanghai', 'hebei','shanxi','neimenggu','liaoning','jilin','heilongjiang','jiangsu','zhejiang','anhui','fujian','jiangxi','shandong','henan','hubei','hunan','guangdong','guangxi','hainan','sichuan','guizhou','yunnan','xizang','shanxi1','gansu','qinghai','ningxia','xinjiang', 'beijing', 'tianjin', 'chongqing', 'xianggang', 'aomen', 'taiwan']; var provincesText = ['上海', '河北', '山西', '内蒙古', '辽宁', '吉林','黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东','河南', '湖北', '湖南', '广东', '广西', '海南', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '北京', '天津', '重庆', '香港', '澳门', '台湾']; option = { tooltip: { //自定义tooltip数据 formatter(params) { if(params.name == '南海诸岛') { return; } return ` ${params.data.name}</br> 学校数量:${params.data.value}</br> 用户数量:${params.data.UserCount} `; }, }, visualMap: { min: 0, max: 100, left: 'left', top: 'bottom', text: ['高','低'],//取值范围的文字 textStyle: { color: '#ffffff', }, inRange: { color: ['#e0ffff', '#006edd']//取值范围的颜色 }, show:true//图注 }, geo: { map: names, roam: false,//不开启缩放和平移 zoom:1.23,//视角缩放比例 label: { normal: { show: true, fontSize:'10', color: 'rgba(0,0,0,0.7)' } }, itemStyle: { normal:{ borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis:{ areaColor: '#F3B329',//鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series : [ { name: '学校数量', type: 'map', geoIndex: 0, data:dataList } ] }; myChart.setOption(option); myChart.on('click', function (params) { // alert(params.name); //遍历取到provincesText 中的下标 去拿到对应的省js for(var i= 0 ; i < provincesText.length ; i++ ){ if(params.name == provincesText[i]){ //显示对应省份的方法 showProvince(provinces[i],provincesText[i]) break ; } } }); function showProvince(pName, Chinese_){ //这写省份的js都是通过在线构建工具生成的,保存在本地,需要时加载使用即可,最好不要一开始全部直接引入。 loadBdScript('$'+pName+'JS','js/province/'+pName+'.js',function(){ //初始化echarts:具体代码参考上面初始化中国地图即可,这里不再重复。 console.log(app) app.isback = true myChart.dispose() app.provinceMap(Chinese_); }); } //加载对应的JS function loadBdScript(scriptId, url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if (script.readyState){ //IE script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){ script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function(){ callback(); }; } script.src = url; script.id = scriptId; document.getElementsByTagName("head")[0].appendChild(script); }; }, }
暂时没找到更好的方法,用这种方法也能实现,并且不用一次加载所有省份js。
省份js地址(网上找的):https://github.com/FuHang-LM/echarts
保存在本地,需要时加载使用即可。

